前回使用したIEX APIに暗号通貨の情報を取得するものがあったので、今回はそれを使用してレート情報を一覧形式で表示します(10秒ごとに自動更新)。
※2019/6/23追記
IEX APIがIEX Cloud APIに変更により動作しなくなりました。
今後変更の度に改修することは出来かねるため、更新停止とさせて頂きますm(_ _)m
以前は以下のような一覧を表示でしていました。

レート情報一覧
Data provided for free by IEX. View IEX’s Terms of Use.
補足事項
使用しているAPI
IEX APIの「Crypto」を使用しています(下記リンクからCryptoの項目に飛べます)。
表示している通貨はIEX APIで取得できるものを表示しています。
各項目の説明
一覧の各項目の説明は「Quote」の項目を参照(下記リンクからQuoteの項目に飛べます)。
一覧には、APIで取得した情報の一部のみを表示しています。
以下のようなJSONデータを取得できるので、その内の必要なものを表に編集して表示しています。
| {"symbol":"BTCUSDT", |
| companyName:"Bitcoin USD", |
| primaryExchange:"crypto", |
| sector:"cryptocurrency", |
| calculationPrice:"realtime", |
| open:3860.6, |
| openTime:1543255545323, |
| close:3815.03795516, |
| closeTime:1543341945323, |
| high:3987, |
| low:3689.12, |
| latestPrice:3795.06, |
| latestSource:"Real time price", |
| latestTime:"1:05:45 PM", |
| latestUpdate:1543341945323, |
| latestVolume:77984.561363, |
| iexRealtimePrice:null, |
| iexRealtimeSize:null, |
| iexLastUpdated:null, |
| delayedPrice:null, |
| delayedPriceTime:null, |
| extendedPrice:null, |
| extendedChange:null, |
| extendedChangePercent:null, |
| extendedPriceTime:null, |
| previousClose:3862.27, |
| change:-65.54, |
| changePercent:-0.01698, |
| iexMarketPercent:null, |
| iexVolume:null, |
| avgTotalVolume:null, |
| iexBidPrice:null, |
| iexBidSize:null, |
| iexAskPrice:null, |
| iexAskSize:null, |
| marketCap:null, |
| peRatio:null, |
| week52High:null, |
| week52Low:null, |
| ytdChange:null, |
| bidPrice:3793.64, |
| bidSize:2.412389, |
| askPrice:3796.28, |
| askSize:0.015882} |
コード
HTML
ここに一覧を表示します。
<div id="crypt_table"> </div>
JavaScript
ページ読み込み時に下記の処理を実行する。
1.初期処理(InitProc)
グローバル変数の初期設定を行う。
2.メイン処理(MainProc)
(1)表のヘッダー部分の編集
(2)getCryptoInfo関数で通貨情報を取得し、editInfo関数に渡す。
(3)editInfo関数で表のデータ部分を編集し、テーブルを作成、又は更新する。
3.自動更新処理(AutoUpdate)
setInterval関数でメイン処理を10秒ごとに実行する。
//<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>←ローカルのHTMLで作る場合は最初にjQueryを読み込んでね <script language="javascript">// <![CDATA[ window.onload = function () { InitProc(); MainProc(); AutoUpdate(); } function InitProc(){ //グローバル変数の初期設定 currency_list = ['BTCUSDT', 'EOSUSDT', 'ETHUSDT', 'BNBUSDT', 'ONTUSDT', 'BCCUSDT', 'ADAUSDT', 'XRPUSDT', 'TUSDUSDT', 'TRXUSDT', 'LTCUSDT', 'ETCUSDT', 'IOTAUSDT', 'ICXUSDT', 'NEOUSDT', 'VENUSDT', 'XLMUSDT', 'QTUMUSDT']; table_data = []; update_flg = 0; edit_roop_cnt = 1; } function AutoUpdate(){ //10秒ごとに更新 setInterval(MainProc,10000); } function MainProc(){ var table_header = ['No','Symbol', 'Name', 'latestPrice', 'latestVolume', 'change', 'changePercent']; //Edit Header table_data[0] = []; for(var i = 0; i < table_header.length; i++) { table_data[0][i] = table_header[i]; } //Get & Edit Info for(var j = 0; j < currency_list.length; j++) { in_currency = currency_list[j]; getCryptoInfo(in_currency, editInfo); } } function getCryptoInfo(currency, callback){ $.ajax({ url : 'https://api.iextrading.com/1.0/stock/' + currency + '/quote', type : 'GET', async : true, cashe : false, dataType : 'json', contentType : 'application/json' }).done(function(result){ callback(result); }).fail(function(result){ alert('Failed to load the information'); console.log(result) }); } function editInfo(result){ var edit_data = []; var edit_change_per = result.changePercent.toFixed(4) + '%'; var currency_num; for(var i = 0; i < currency_list.length; i++) { if(result.symbol == currency_list[i]){ currency_num = i + 1; edit_data = [currency_num, result.symbol, result.companyName, result.latestPrice, result.latestVolume, result.change, edit_change_per]; table_data[currency_num] = []; for(var j = 0; j < edit_data.length; j++) { table_data[currency_num][j] = edit_data[j]; } } } if(edit_roop_cnt==currency_list.length){ edit_roop_cnt = 1; if(update_flg==0){ makeTable(table_data,"crypt_table"); update_flg = 1; }else{ updateTable(table_data,"crypt_table"); } }else{ edit_roop_cnt++ } } //【Javascript】表(table)の動的作成:https://algorithm.joho.info/programming/javascript/table-array-2d-js/ function makeTable(data, tableId){ // 表の作成開始 var cell=''; var rows=[]; var table = document.createElement("table"); // 表に2次元配列の要素を格納 for(var i = 0; i < data.length; i++){ rows.push(table.insertRow(-1)); // 行の追加 for(var j = 0; j < data[0].length; j++){ cell=rows[i].insertCell(-1); // nullの置換 if(data[i][j] === null){ data[i][j] = '-'; } cell.appendChild(document.createTextNode(data[i][j])); cell.style.border = "1px solid gray"; // 枠線 // 背景色の設定 if(i==0){ cell.style.backgroundColor = "#bbb"; // ヘッダ行 }else{ //cell.style.backgroundColor = "#ddd"; // ヘッダ行以外 } //変動比の色の設定 if(i!=0 && (j==5 || j==6)){ if((j==5 && data[i][j] < 0) || (j==6 && data[i][j].indexOf('-') != -1) ){ cell.style.color = "red"; // マイナス }else{ cell.style.color = "green"; // プラス } } } } // 指定したdiv要素に表を加える document.getElementById(tableId).appendChild(table); } function updateTable(data, tableId){ var table = document.getElementById(tableId).lastChild; //bug fix:firstChild->lastChild var text_value = ''; // 表の値を更新 for(var i = 0; i < data.length; i++){ for(var j = 0; j < data[0].length; j++){ text_value=table.rows[i].cells[j].firstChild; // nullの置換 if(data[i][j] === null){ data[i][j] = '-'; } text_value.nodeValue = data[i][j]; //変動比の色の設定 if(i!=0 && (j==5 || j==6)){ if((j==5 && data[i][j] < 0) || (j==6 && data[i][j].indexOf('-') != -1) ){ table.rows[i].cells[j].style.color = "red"; // マイナス }else{ table.rows[i].cells[j].style.color = "green"; // プラス } } } } } // ]]></script>
参考
APIの呼び出し等、ベースは下記記事参考。
JavaScriptでの表の作成は下記記事の「makeTable」関数をほぼそのまま使用させて頂きました。変更点は枠線の設定、 nullの置換、変動比の色の設定等です。
表示形式は下記参考。
自動更新は下記参照。
[参考] 一定時間で繰り返す(setInterval)-JavaScript入門
テーブル操作などの参考。
[参考]二章第八回 テーブルの操作 — JavaScript初級者から中級者になろう — uhyohyo.net
おわり
とりあえずそれっぽく動くようになりましたが、なんかおかしいとこあったらごめんなさい(><;)
テーブル操作とか、変数をalertで表示して確かめて「ここにこれ入れればいいんじゃね?」みたいな原始的なやり方で進めてしまったので、やはりもっと体系的に理解しないと効率が悪くてだめですね…(+ +;)
あとはとにかく納期やスケジュールや工数や納期や納期を気にしないで好き勝手作るのは楽しいなぁ(⌒-⌒)
追記:バグ修正
はてなブログを直接編集するのは更新ボタン押したりで時間かかるので、ローカルでHTML作って編集してたのですが、いざはてなブログで公開したら自動更新が動かない/(^o^)\
ので、バグ修正です。
1.エラー箇所の特定
(1)とりあえず怪しそうなところでalert
updateTable関数のループがおかしいことがわかりました(ほぼ何もわかりませんでした)。
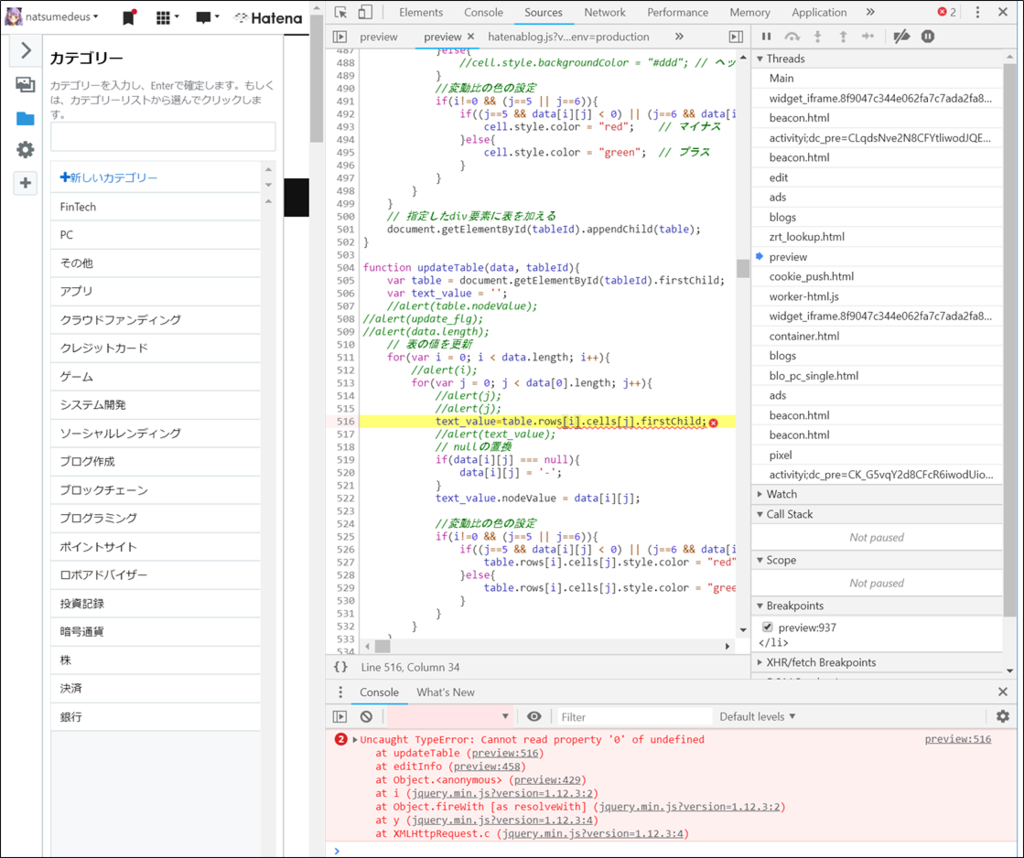
(2)Googleの検証機能でデバック
ブラウザ(chrome)で右クリックメニューの「検証(I)」をクリックすると色々できる画面が出てきます。最初からこれ使えばよかったね(⌒-⌒)

この便利機能は「Chromeデベロッパーツール」と言うようです。詳しくは下記参照。
2.エラー原因の特定
(1)とりあえずググる
「Uncaught TypeError: Cannot read property 」とかでググります。
下記あたりの記事を見ましたが、jQueryの読み込みが原因なら最初のテーブル作成時にエラーになっているはずなので、違う…
(2)Googleの検証機能でデバック
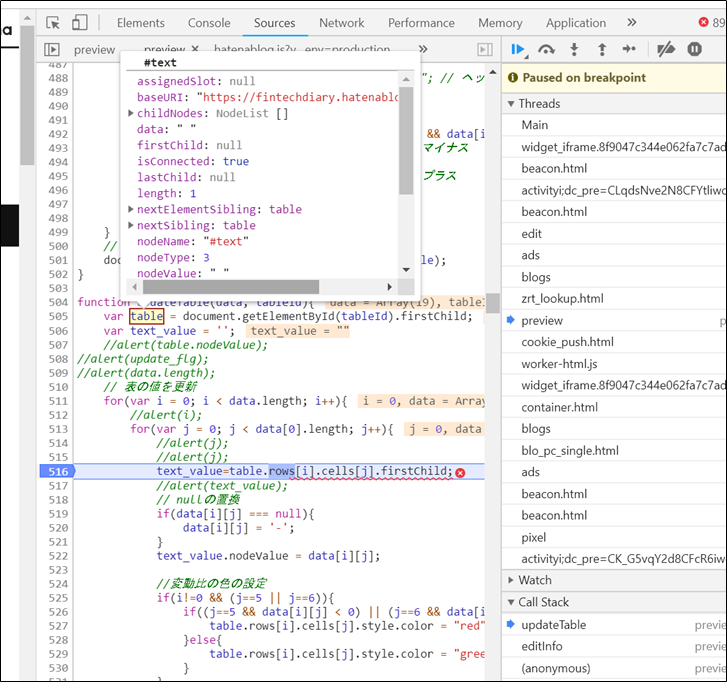
ググっても解決しなさそうだったので、デバックで変数の中身などを確かめながらもう少し調べます。変数の値はカーソルを当てるだけで簡単に見れます。職場のTeraTarmとは大違いだなぁ(⌒-⌒)

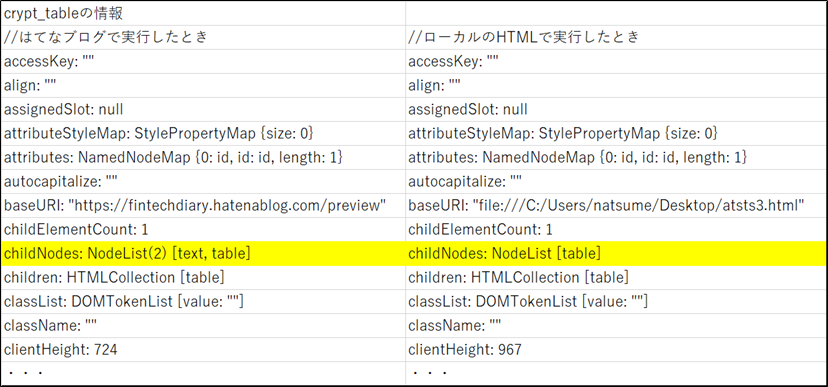
(2)エラー原因
crypt_tableのchildNodesに下記のような違いがありました。updateTable関数の「text_value=table.rows[i].cells[j].firstChild;」でtextの方を取得してしまっていたのがエラーの原因でした。

なんでこんな違いがあるのか、はっきりとはわかりませんが恐らく下記あたりなのかと思います…
language-and-engineering.hatenablog.jp
3.エラー箇所の修正
updateTable関数の
「text_value=table.rows[i].cells[j].firstChild;」を「text_value=table.rows[i].cells[j].lastChild;」に修正。
場当たり的な感じで根本的な解決になってない気はしますがとりあえずこれで動くよう にはなります(-_-;)
もっと勉強しないと…><;


