Google+が2019年4月にサービス終了するので、先に対応しておきましたφ(..)
Google+終了のお知らせ
Google+自体は使用していないのですが、はてなブログにGoogle+のシェアボタンを設定していたので、外すか、別のものに置き換えて対応することにしました。
修正内容
対応ヶ所
記事下のシェアボタンを修正しました。
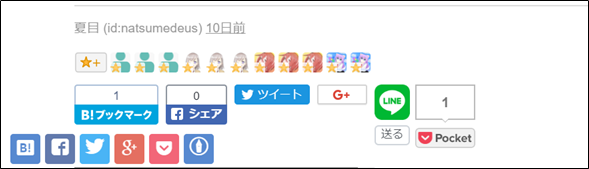
【修正前】

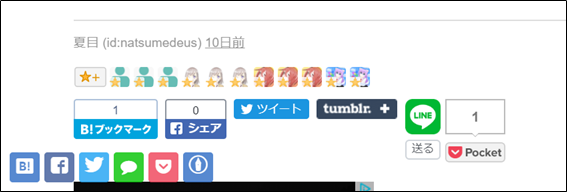
【修正後】

対応内容
ダッシュボードから、「デザイン設定」⇒「カスタマイズ」⇒「記事」と進みます。
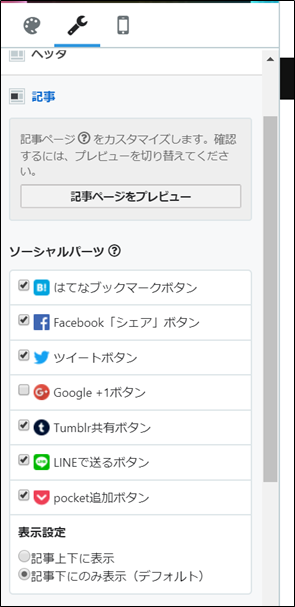
①ソーシャルパーツ
Google+1ボタンの選択を解除します。替わりに、Tumblrを選択しておきました。
変更内容は「記事ページをプレビュー」で確認できます。

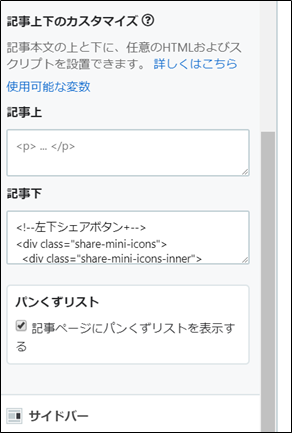
②記事下HTML
先ほどの「記事」の下方にある「記事下」のHTMLを修正します。記事の左下に固定で表示している半透明のシェアボタンはこちらで設定しています。

こちらは下記記事を参考に設定しています。
Google+の替わりに、LINEの共有ボタンを設定することにしました。
下記に修正箇所のみ抜粋します。
【修正前】
<!--Google+--> <a href="https://plus.google.com/share?url={URLEncodedPermalink}" onclick="window.open(this.href, 'Gwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="googleplus-button"> <i class="fa fa-google-plus"></i><br> <span class="small-text">Google</span> </a>
【修正後】
<!--LINE--> <a href="//line.me/R/msg/text/?{Title} {URLEncodedPermalink}" target="_blank" class="line-button"> <i class="fa fa-comment"></i><br> <span class="small-text">LINE</span> </a>
LINEボタンの設定は下記記事を参考にしました。
③デザインCSS
「記事」の最下部にある「{}デザインCSS」からCSSを修正します。

下記に修正箇所のみ抜粋します。
【修正前】
.googleplus-button {
background: #dd4b39;
}
【修正後】
.line-button {
background: #00C300;
}
その他修正点
記事の読み込みが遅いかな(・・?と感じたので、ブログパーツをいくつか外しています。以前のデザインは下記参照。